"파비콘(favicon)"에 대해 들어보셨나요?
favicon란 favorite + icon의 줄임말입니다. 우리가 특정 사이트를 즐겨찾기에 추가했을 때 함께 표시되는 아이콘이기 때문에 줄여서 파비콘이라고 부르죠. 사이트를 방문했을 때 사이트 제목에도 함께 나타납니다.
내가 만드는 사이트에도 파비콘을 추가할 수 있을까요? 물론입니다.



파비콘으로 사용할 아이콘 준비하기
파비콘으로 사용할 아이콘은 직접 아이콘을 만들어서 사용할 수도 있고, 가지고 있는 이미지를 아이콘 형태로 변환할 수도 있습니다.
이것도 힘들다면 기존의 파비콘 중에서 검색해서 사용할 수도 있죠. (물론 개인적인 용도일 경우입니다)
파비콘 파일 크기
파비콘을 직접 만들어 사용할 경우 그 키는 16*16이나 32*32로 만듭니다. 아이콘이기 때문에 크기가 아주 작죠. 그리고 파비콘 파일은 .ico 형식이나 .png 형식을 주로 사용하는데 두 가지 모두 대부분 브라우저에서 지원합니다.
이미지로 만들기
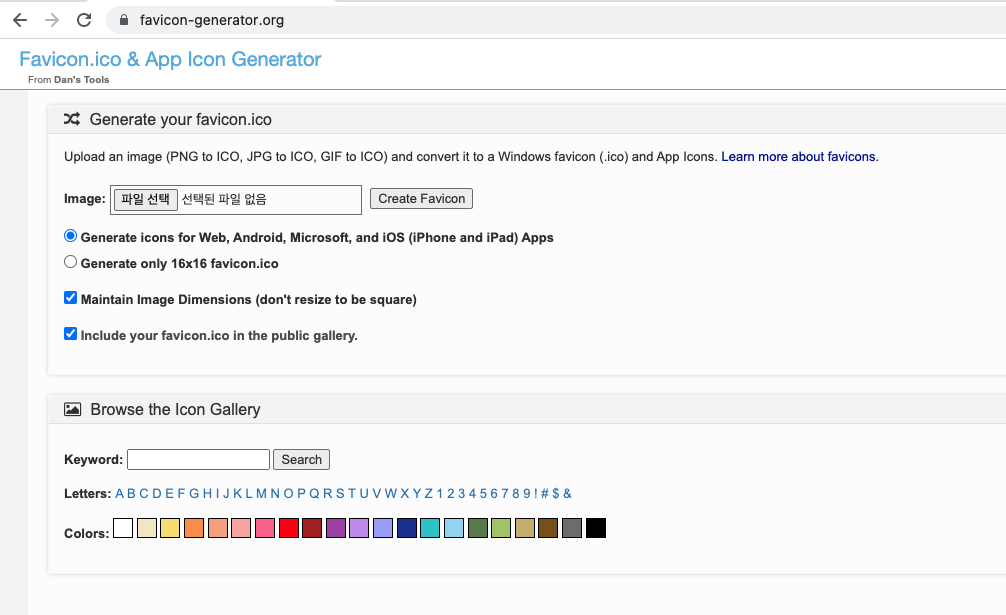
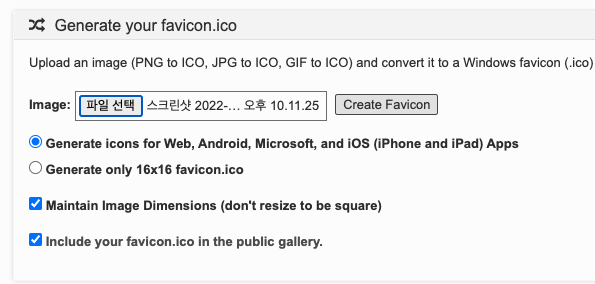
파비콘을 만들어 주는 사이트는 많지만 저는 https://www.favicon-generator.org/ 를 추천합니다.

파비콘으로 만들 이미지는 너비와 높이 값이 같은 정사각형 이미지가 좋습니다. 가지고 있는 이미지 파일을 선택한 후 [Create Favicon]을 클릭합니다.

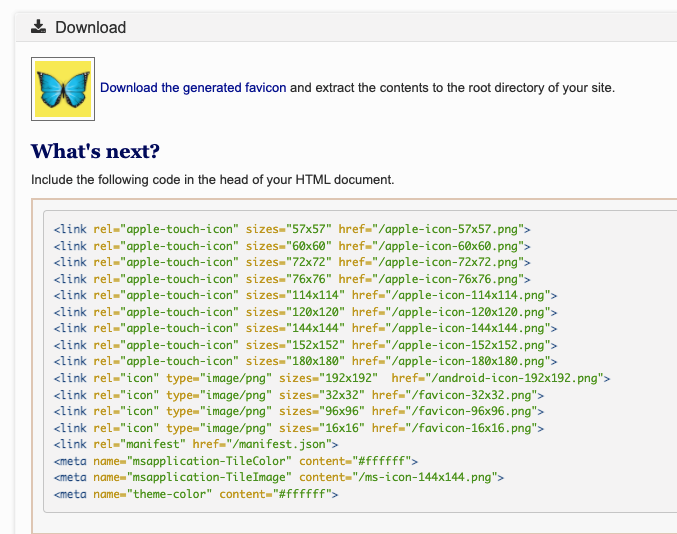
만들어진 파비콘은 파일로 다운로드해서 사용해도 되고, 사이트에서 제공하는 링크를 사용해도 됩니다.

검색해서 사용하기
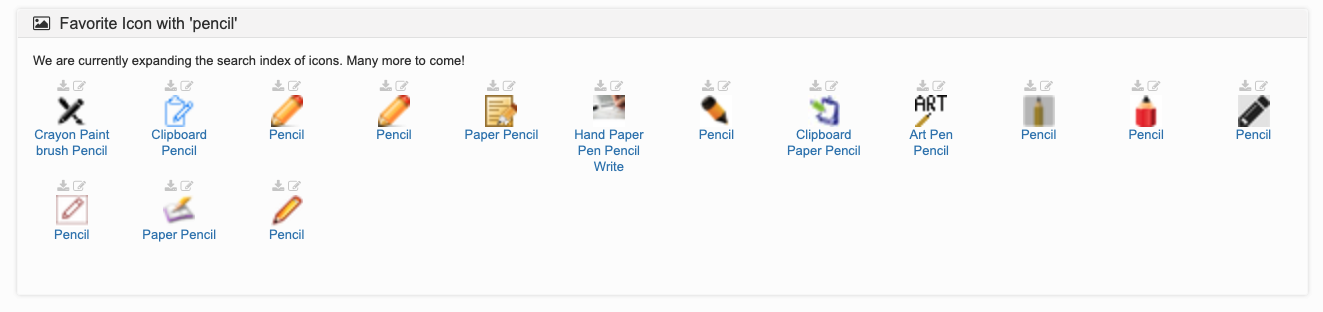
아이콘으로 사용할만한 이미지가 없다면 기존의 파비콘 중에서 선택할 수도 있습니다. 예를 들어, 다음과 같이 'pencil'로 검색하면 연필과 관련된 파비콘이 검색되고, 파일을 다운로드하거나 링크해서 사용할 수 있습니다.


파비콘 삽입하기
파비콘이 준비되었다면 다음과 같이 <link> 태그를 사용해서 파비콘 파일을 연결합니다.
<head>
<link rel="shotcut icon" href="favicon-16x16.png">
</head>
참고: W3C의 How-to / How to add a favicon to your site
'html' 카테고리의 다른 글
| <meta> 태그와 오픈 그래프(Open Graph) (0) | 2022.03.31 |
|---|
