CSS의 border-radius 속성은 박스 모델의 코너를 부드럽게 처리하기 위한 속성입니다.
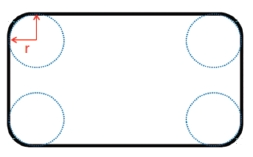
코너 부분에 원이 있다고 가정해서 원의 반지름 값을 지정하면 코너를 둥글게 처리할 수 있죠.

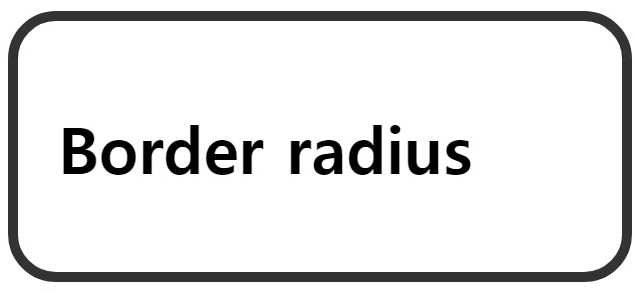
예를 들어, 다음과 같이 border-radius 값을 24px이라고 지정하면 네 방향 코너에 반지름 24px인 원이 있는 것처럼 둥글게 만들어 줍니다.
<style>
.child {
background-color: white;
padding: 20px;
border: 5px solid #333;
border-radius: 24px;
}
</style>
<div class="child">
<h1>Border radius</h1>
</div>
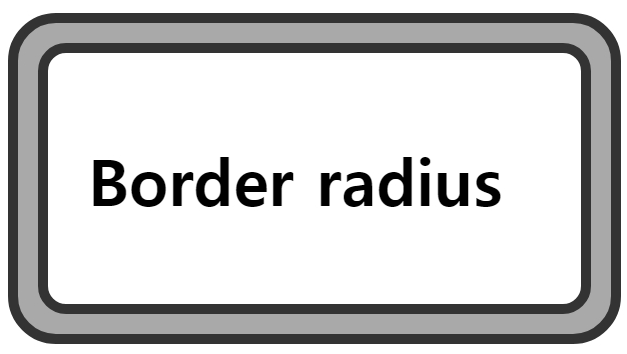
만일 안과 밖에 테두리가 있을 경우에는 다음처럼 표시하려면 border-radius 값을 어떻게 지정해야 할까요?

안과 밖의 요소에 같은 border-radius 값을 지정해 보겠습니다.
<style>
.parent {
background-color: darkgray;
padding: 10px;
border: 5px solid #333;
border-radius: 24px;
}
.child {
background-color: white;
padding: 20px;
border: 5px solid #333;
border-radius: 24px;
}
</style>
<div class="parent">
<div class="child">
<h1>Border radius</h1>
</div>
</div>

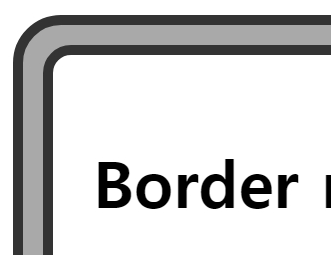
안쪽 <div>와 바깥쪽 <div>에 같은 border-radius 값을 사용했는데 모양이 어긋나 보이죠?
이것은 바깥쪽 <div>에 있는 padding값 때문입니다.
바깥 border-radius 값 = 안쪽 border-radius 값 + 바깥 padding 값
이렇게 계산해야 합니다.
여기에서는 .parent 요소의 border-radius 값이 24px이므로
안쪽 .child 요소의 border-radius 값은 .parent의 패딩 값 10px을 제외한 14px이 되어야 합니다.
<style>
.parent {
background-color: darkgray;
padding: 10px;
border: 5px solid #333;
border-radius: 24px;
}
.child {
background-color: white;
padding: 20px;
border: 5px solid #333;
border-radius: 14px;
}
</style>
<div class="parent">
<div class="child">
<h1>Border radius</h1>
</div>
</div>
'css' 카테고리의 다른 글
| object-fit 속성 (0) | 2024.02.24 |
|---|---|
| CSS 함수란 (0) | 2024.02.24 |
| 웹 요소 가운데로 배치하기 (0) | 2024.01.14 |
| 계산식을 사용하는 CSS 함수 - min(), max(), clamp() (0) | 2023.02.22 |
| 계산식을 사용하는 CSS 함수 - calc() (0) | 2023.02.22 |

