예전에는 웹 문서에 아이콘을 사용할 때 gif 파일을 따로 만들어서 사용해야 했습니다. 디자인을 직접 할 수 없다면 무료 아이콘 이미지를 구해서 사용하기도 했고요.
최근에는 직접 아이콘을 만들지 않고 웹에 올라와 있는 아이콘을 링크해서 사용할 수 있습니다. 특히 이 아이콘들은 이미지 파일이 아니라 아이콘을 위한 특수 웹 폰트 형식이나 SVG 파일 형식의 아이콘입니다. 웹 폰트 형식이나 SVG 파일은 텍스트 형식이기 때문에 글자 크기나 색상을 조절하는 것처럼 아이콘을 사용할 수 있어서 아주 편리하죠.
요즘에 가장 많이 사용하는 아이콘 서비스는 Font Awesome 입니다. 여기에서는 폰트어썸이라고 부르겠습니다.
폰트어썸은 무료 버전과 유료 버전이 있는데 무료 버전만으로도 여러 가지 아이콘을 사용할 수 있기 때문에 많은 사용자들의 사랑을 받고 있습니다.
폰트어썸 가입하기
Font Awesome 아이콘을 사용하기 위해서는 우선 회원에 가입해야 합니다. 여기에서는 무료 버전을 중심으로 설명합니다.
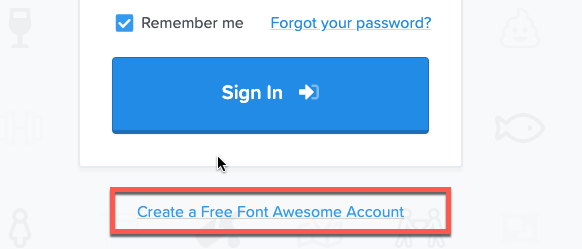
1. 사이트 상단 오른쪽에 있는 아이콘을 클릭한 후 [Create a Free Font Awesome Account]를 클릭합니다.

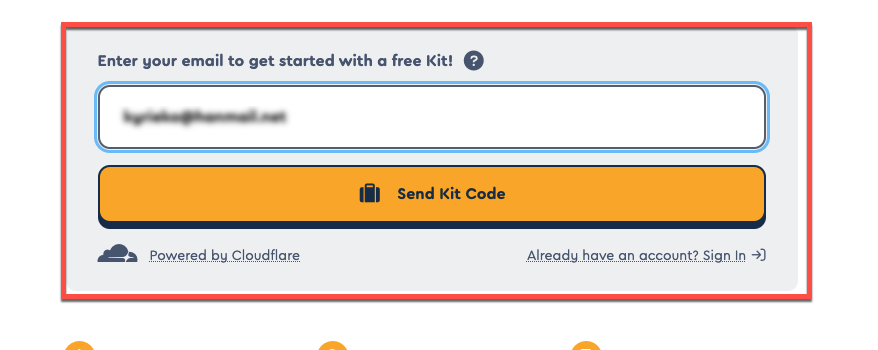
2. 로그인에 사용할 메일 주소를 입력하고 [Send Kit Code]를 클릭합니다.

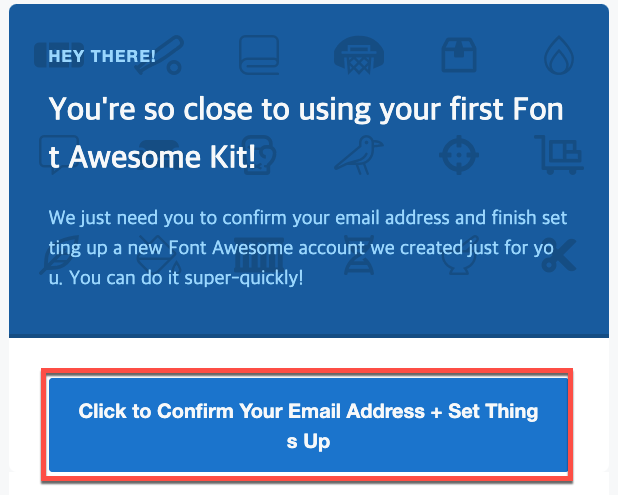
3. 입력한 메일 주소로 확인 메일이 전송됩니다. 메일 내용 중에 있는 [Click to Confirm Your Email Address + Set Things Up] 을 클릭합니다.

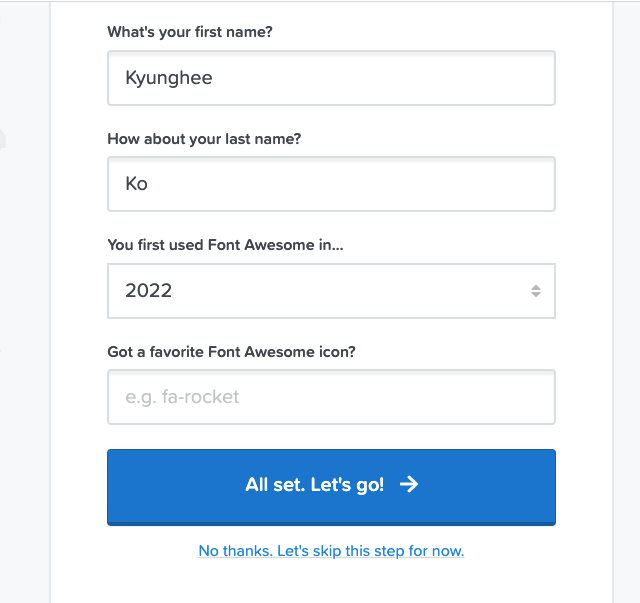
4. 사용할 비밀번호를 입력하고, 개인 정보를 입력한 후 [All set. Let's go]를 클릭하면 회원 가입이 끝납니다.

5. 이제부터 사용할 수 있는 코드가 만들어졌습니다. <script>로 시작하는 소스가 앞으로 우리가 사용할 폰트어썸의 링크 주소입니다.
필요할 때마다 소스 부분을 선택해서 복사하거나 오른쪽의 [Copy Kit Code]를 클릭해서 복사해서 사용합니다.

폰트어썸 사용하기
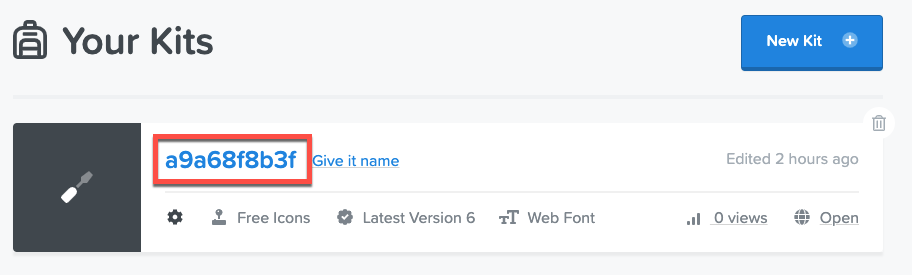
1. 폰트어썸 사이트에 로그인한 후 [Kit] 메뉴를 클릭하면 자신만의 id를 확인할 수 있습니다. id를 클릭하면 복사해서 사용할 수 있는 스크립트 소스도 찾을 수 있죠.

2. 폰트어썸 아이콘을 사용할 웹 문서에 복사한 스크립트 소스를 삽입합니다. </head> 태그 앞에 삽입하면 됩니다.

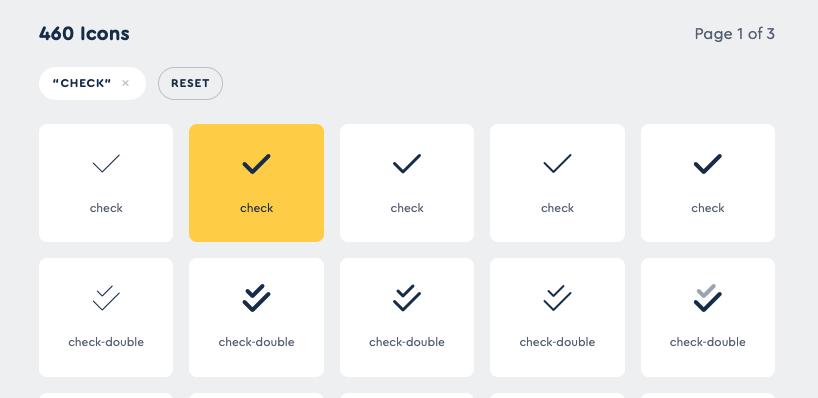
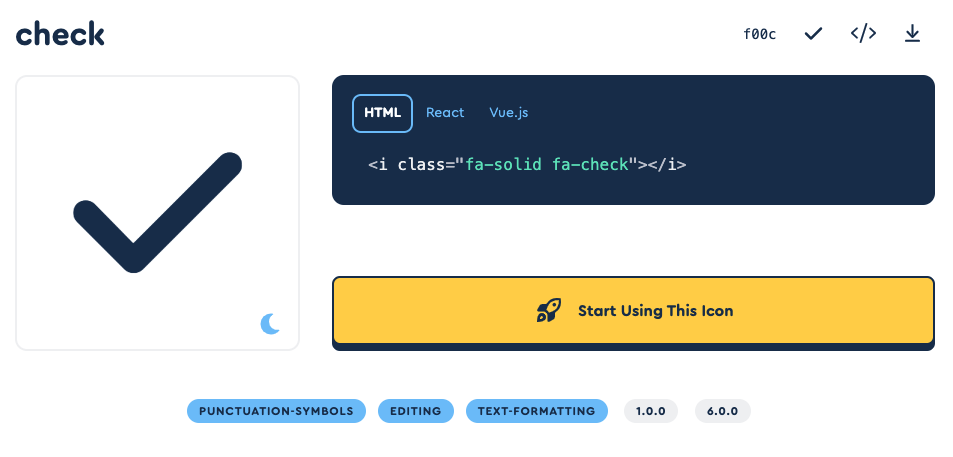
3. 카테고리별로 아이콘이 정리되어 있어서 카테고리별로 찾아도 되고, 검색 창에서 아이콘을 검색해도 됩니다. 검색할 때는 영문으로 검색해야 합니다. 여기에서는 check 아이콘을 검색해 보았습니다. 사용하고 싶은 아이콘을 클릭해 보세요.

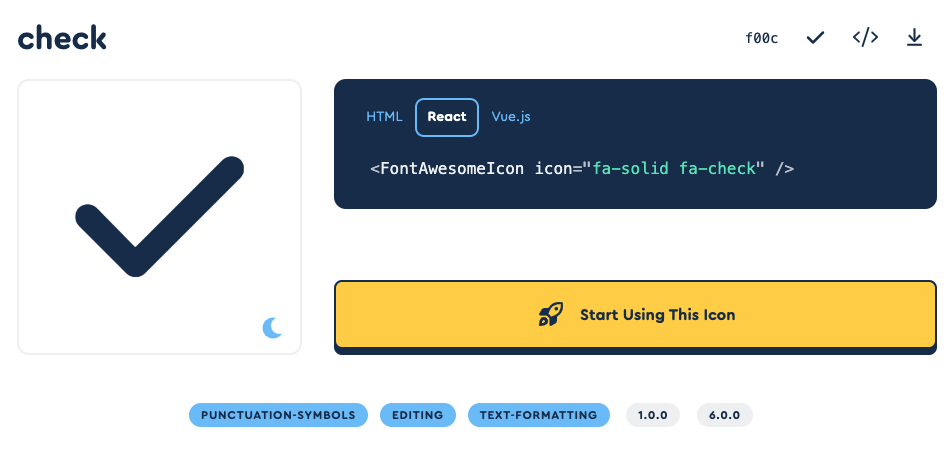
4. 소스를 확인해 보면, 폰트어썸에 있는 아이콘을 사용할 때는 <i> 태그를 사용하고 fa- 뒤에 굵기와 아이콘 이름을 지정하는 형식으로 되어 있습니다. 특히 폰트어썸의 아이콘은 HTML 문서 뿐만 아니라 리액트나 뷰에서도 자유롭게 사용할 수 있다는 장점이 있습니다.


'css' 카테고리의 다른 글
| 좌우로 왔다갔다 하는 CSS 애니메이션 (0) | 2023.02.15 |
|---|---|
| 박스 모델 테두리에 이미지 넣기 (0) | 2022.11.20 |
| 텍스트 안에 배경 이미지 넣기 (0) | 2022.05.19 |
| css 단위 - 길이 (0) | 2022.04.08 |
| 가상 요소 ::before, ::after (0) | 2022.03.07 |


