이전 내용
[깃허브] 깃허브에 이력서 페이지 만들기 (1) - 환경 설정하기
"마크업(Markup)"이란 웹 브라우저가 이해할 수 있는 기호를 사용해 문서를 구성하는 것을 말합니다.
예를 들어, 여기에서 여기까지는 메뉴고, 이 부분은 텍스트고, 또 이 부분은 이미지라고 알려주는 것이죠.
조금 더 확장하면 텍스트라도, 제목과 일반 텍스트가 다르고, 제목도 1단계 제목, 2단계 제목으로 구성되기도 합니다. 물론 텍스트 역시 순수한 텍스트한 있는 반면 목록이나 인용문 등도 있고요.
이렇게 웹 문서에서의 역할에 따라 해당 부분에 표시해 주는 것을 '마크업'이라고 하고, 이 때 사용하는 기호를 '태그'라고 합니다.
이미 HTML에 대해 공부했다면 지금부터 알려주는 소스가 쉽게 이해되겠지만, 아직 HTML을 공부하지 않았다 하더라도 일단 제공하는 소스를 사용해서 자신의 이력서 페이지를 만들 수 있습니다. 나중에 소스를 좀더 수정하고 싶다면 HTML을 공부해야겠죠?
CodeSwing으로 HTML 파일 만들기
github.dev에 있는 편집기에서는 직접 소스 코드를 입력해도 되지만 CodeSwing을 사용하면 편리하게 HTML이나 CSS 파일을 만들고 수정할 수 있습니다.
1. VS Code에서는 명령 팔레트를 통해 대부분 명령을 실행할 수 있습니다. 윈도우라면 [Control]+[Shift]+[P]를 누르고 맥이라면 [Command]+[Shfit]+[P]를 눌러 명령 팔레트(Command Paletter)를 엽니다. 편집기 화면에서 [View] - [Command Palette]를 선택해도 됩니다.
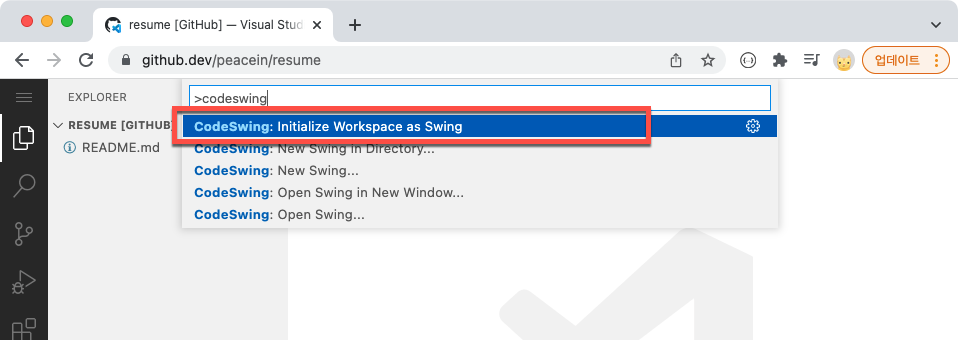
명령 팔레트가 열리면 'codeswing'이라고 입력하면 CodeSwing과 관련된 명령들이 나타나는데, 그 중에서 [CodeSwing: Initialize Workspace as Swing]을 선택합니다.

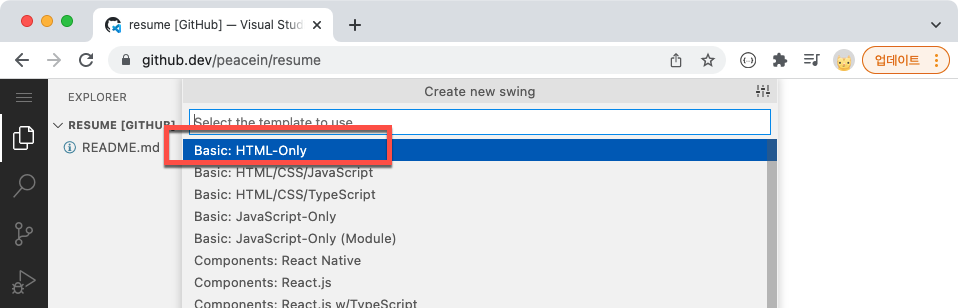
2. CodeSwing에서 여러 형태의 파일을 만들어 주는데 여기에서는 HTML 파일을 만들기 위해 "Basic: HTML-only"를 선택합니다.

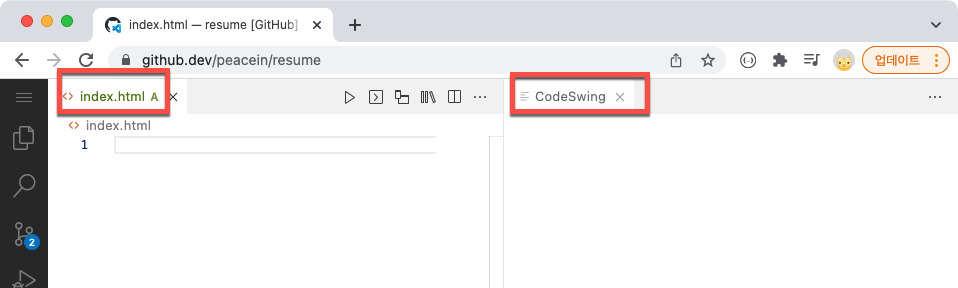
3. 편집기 화면이 두 개로 나뉘면서 왼쪽에는 index.html이 나타나고, 오른쪽에는 CodeSwing 화면이 나타납니다. 왼쪽의 index.html 파일은 우리가 소스를 작성할 화면이고, 이 파일은 깃허브 레포지토리에 저장됩니다. 그리고 오른쪽의 CodeSwing 화면은 소스를 작성하면서 결과를 확인하기 위한 웹 브라우저 화면이죠.

4. index.html 화면에서 느낌표{!)를 입력한 후 [Enter] 키를 누릅니다. 웹 문서의 가장 기본적인 소스 코드가 만들어집니다. 여기에서
<html lang = "en">소스의 "en" 부분을 "ko"로 수정합니다. 기본적으로 영문 페이지로 만들어졌지만 우리는 한글로 작성할 것이기 때문에 언어를 ko로 바꾸는 것입니다.
그리고 아래 소스에서 <title> 태그는 웹 브라우저 탭에 표시되는 문서 제목입니다. Document 부분을 원하는 제목으로 바꾸세요.
<title>Document</title>편집기의 좌우 화면 사이에 있는 수직 막대를 드래그해서 화면 크기를 조절할 수 있습니다. index.html 화면이 너무 좁다면 수직 막대를 조절해서 편집 화면을 좀더 넓게 사용해 보세요.

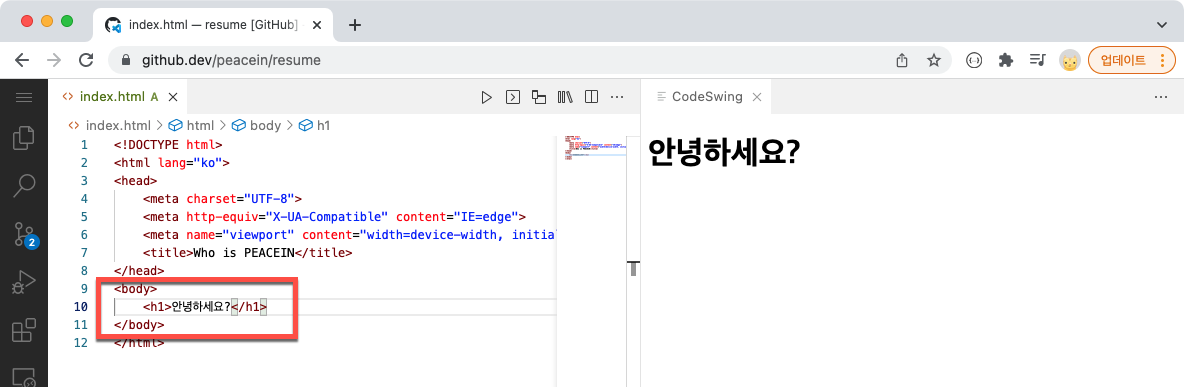
5. 웹 브라우저에 표시될 내용은 소스의 <body> 태그와 </body> 태그 사이에 입력하면 됩니다. 간단하게 하나면 입력해 볼까요? 다음 소스를 <body> 태그 다음에 입력해 보세요.
<h1>안녕하세요?</h1>
6. index.html에 입력하자마자 오른쪽 CodeSwing 화면에 결과가 나타납니다. <h1> 태그는 1단계 제목이기 때문에 일반 글자보다 크기가 크고 굵게 표시되는 걸 알 수 있습니다. CodeSwing에서 결과가 제대로 나오는걸 확인했다면 방금 입력했던 <h1>안녕하세요?</h1> 소스는 삭제해 주세요.

HTML 소스 작성하기
이제부터 이력서 페이지를 위한 마크업을 작성할 것입니다. 앞에서 연습삼아 입력했던 <h1> 태그 부분을 삭제했는지 확인하세요. <body> 태그와 </body> 사이에 아무것도 없어야 합니다.
1. 아래 소스를 복사해서 index.html 문서의 <body> 태그와 </body> 태그 사이에 삽입합니다.
<header id="header">
<!-- 이력서 헤더 : 이름과 타이틀 작성 -->
<h1>이름</h1>
<hr>
타이틀 (예: 소프트웨어공학 학생 등)
<hr>
</header>
<main>
<article id="mainLeft">
<section>
<h2>CONTACT</h2>
<!-- 소셜 미디어를 비롯한 연락처 정보 -->
</section>
<section>
<h2>SKILLS</h2>
<!-- 자신이 잘할 수 있는 분야 -->
</section>
<section>
<h2>EDUCATION</h2>
<!-- 학력 -->
</section>
</article>
<article id="mainRight">
<section>
<h2>ABOUT</h2>
<!-- 자기 소개 -->
</section>
<section>
<h2>WORK EXPERIENCE</h2>
<!-- 경력 작성 -->
</section>
</article>
</main>
2. 위 소스에서
<!-- 내용 -->부분은 주석입니다. 실제로 웹 브라우저에는 표시되지 않고 소스를 작성하는 사람이 참고할 수 있도록 삽입한 내용이죠. 그래서 CodeSwing 화면에는 주석 내용이 하나도 안 보이죠? 이제부터 그 주석 부분에 필요한 내용을 채우면 됩니다.

참고로 위 소스는 맨 위에 header가 있고 헤더에는 1단계 제목을 사용해 이름을 표시하고, 그 밑에 타이틀을 표시하게 했죠.
헤더 아래에 내용이 나타나는데 내용 부분은 main 태그로 감싸져 있습니다. 그리고 내용은 2개의 article이 있고, article마다 2개, 혹은 3개의 section이 있습니다.
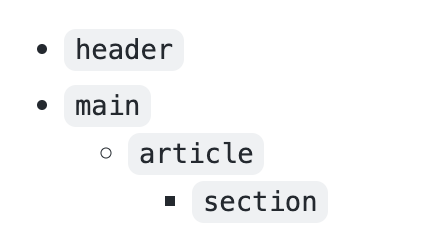
태그들의 포함 관계를 간단히 나타내면 다음과 같습니다.

기본 소스를 살펴봤으니, 이제 내용을 추가해 보겠습니다. Let's Go! [깃허브] 이력서 페이지 만들기 (3) - 내용 채우기
'기타' 카테고리의 다른 글
| [공유] ChatGPT, 넌 누구냐? (0) | 2023.04.03 |
|---|---|
| [깃허브] 깃허브에 이력서 페이지 만들기 (5) - 커밋하기 (0) | 2022.03.15 |
| [깃허브] 이력서 페이지 만들기 (4) - 스타일 적용하기 (0) | 2022.03.15 |
| [깃허브] 이력서 페이지 만들기 (3) - 내용 채우기 (0) | 2022.03.13 |
| [깃허브] 이력서 페이지 만들기 (1) - 환경 설정하기 (0) | 2022.03.13 |



