이전 내용
앞의 내용에서 기본적인 HTML 문서 구조를 만들고 제목까지 붙여 보았습니다. 앞의 내용이 궁금하다면 아래 링크를 참고하세요.
[깃허브] 이력서 페이지 만들기 (1) - 환경 설정하기
헤더 내용 채우기
대부분의 이력서에는 이력서 제목에 사람의 이름을 표시합니다. 즐겨 사용하는 닉네임이 있다면 닉네임을 적기도 하죠. HTML 태그 중 가장 큰 제목을 나타낼 때는 <h1> 태그를 사용합니다.
index.html에서 아래 소스 부분에서 '이름' 부분을 자신의 이름으로 수정합니다. 그리고 '타이틀' 부분에는 현재 직함을 적습니다.
수정 전
<header id="header">
<!-- 이력서 헤더 : 이름과 타이틀 작성 -->
<h1>이름</h1>
<hr>
타이틀 (예: 소프트웨어공학 학생 등)
<hr>
</header>
수정 후
<header id="header">
<!-- 이력서 헤더 : 이름과 타이틀 작성 -->
<h1>PEACEIN</h1>
<hr>
프론트엔드 개발자(Front-End Developer)
<hr>
</header>
연락처 정보 추가하기
main 내용 중 첫번째는 CONTACT 섹션입니다. 소셜 미디어를 비롯해 이메일 같은 연락처 정보를 추가하는 곳이죠.
1) 폰트 어썸 연결하기
SNS 링크를 만들 때, 관련된 아이콘을 표시하려면 폰트 어썸을 사용하는 것이 편리합니다. 아래 소스 중 <i> 태그 부분은 폰트 어썸(FontAwesom)을 사용해 아이콘을 삽입한 것입니다. 폰트 어썸의 사용 방법은 [링크해서 사용하는 아이콘, Font Awesom]을 참고하세요.
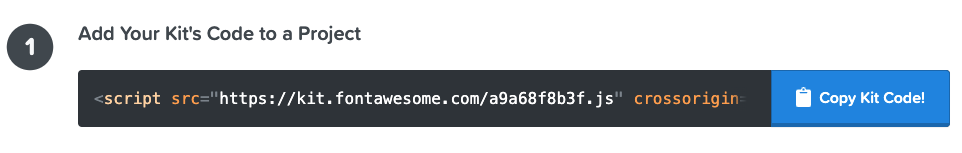
폰트어썸에서 제공하는 키트 주소를 복사해서 </head> 태그 앞에 추가하세요. </header> 태그가 아니라 </head> 태그라는 점에 주의하세요.

<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Who is PEACEIN</title>
<script src="https://kit.fontawesome.com/a9a68f8b3f.js" crossorigin="anonymous"></script>
</head>
2) 내용 작성하기
소셜 미디어 연락처는 클릭했을 때 해당 소셜 미디어로 연결할 수 있어야겠죠? 이렇게 현재 페이지에서 다른 페이지나 다른 사이트로 연결할 때는 a 태그를 사용합니다. 그리고 처럼 href 속성을 사용해 연결할 주소를 알려줍니다.
수정 전
<main>
<article id="mainLeft">
<section>
<h2>CONTACT</h2>
<!-- 소셜 미디어를 비롯한 연락처 정보 -->
</section>
수정 후
아래 소스에서 '트위터 연결 주소'나 '페이스북 연결 주소'는 실제 자신의 주소를 작성합니다. 트위터나 페이스북 대신 다른 SNS 계정을 연결할 수도 있습니다. 여기에서 중요한 것은 <p>와 </p> 태그 사이에 <i> 태그를 사용해서 아이콘을 삽입하고, <a> 태그를 사용해서 연결할 주소를 지정한다는 것입니다.
필요한만큼 얼마든지 많은 SNS 계정을 추가할 수도 있습니다.
<main>
<article id="mainLeft">
<section>
<h2>CONTACT</h2>
<!-- 소셜 미디어를 비롯한 연락처 정보 -->
<p>
<i class="fa fa-envelope" aria-hidden="true"></i>
<a href="mailto:funcom@gmail.com">funcom@gmail.com</a>
</p>
<p>
<i class="fa fa-twitter" aria-hidden="true"></i>
<a href="트위터 연결 주소">Twiter</a>
</p>
<p>
<i class="fa fa-facebook" aria-hidden="true"></i>
<a href="페이스북 연결 주소">Facebook</a>
</p>
<p>
<i class="fa fa-github" aria-hidden="true"></i>
<a href="https://www.github.com/peacein">Github</a>
</p>
</section>
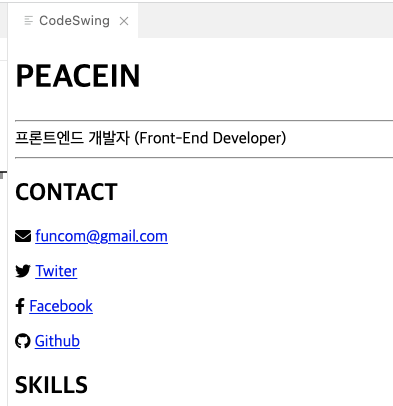
여기까지 입력한 후 Code Swing 화면을 보면 방금 추가한 연락처 정보가 나타날 것입니다.

잘하는 분야와 학력 채우기
이제 SKILLS 섹션과 EDUCATION 섹션을 채워보겠습니다.
여기에서는 <p> 태그를 사용해 일반적인 텍스트로 표시할텐데, 원한다면 다른 목록이나 표 등 원하는 형태로 작성해도 됩니다.
수정 전
<section>
<h2>SKILLS</h2>
<!-- 자신이 잘할 수 있는 분야 -->
</section>
<section>
<h2>EDUCATION</h2>
<!-- 학력 -->
</section>
수정 후
<section>
<h2>SKILLS</h2>
<!-- 자신이 잘할 수 있는 분야 -->
<p>HTML, CSS, Javascript(ES6), React, VS Code, Git/GitHub </p>
</section>
<section>
<h2>EDUCATION</h2>
<!-- 학력 -->
<p>XXX 대학교 - 컴퓨터공학 전공 (2015-2018)</p>
<p>OOO 고등학교 (2012-2014)</p>
</section>
자기 소개와 경력 채우기
이제 ABOUT 섹션과 WORK EXPERIENCE 섹션이 남았군요.
ABOUT 섹션에는 간단한 자기 소개를 작성합니다. <p> 태그를 사용해서 자신을 알릴 수 있는 문구를 작성하세요.
그리고, WORK EXPERIENCE 섹션에는 교육 경력이나 수상 경력, 혹은 이전에 근무했던 회사의 이력 등을 작성합니다.
여기에서는 <h3> 제목 태그를 사용해서 각 경력을 구별하고, 경력 내용은 <ul>과 <li> 태그를 사용해 나열합니다.
수정 전
<section>
<h2>ABOUT</h2>
<!-- 자기 소개 -->
</section>
<section>
<h2>WORK EXPERIENCE</h2>
<!-- 경력 작성 -->
</section>
수정 후
<section>
<h2>ABOUT</h2>
<!-- 자기 소개 -->
<p>호기심 많고 무엇인가에 몰두하는 것을 좋아하며, 새로운 기술을 익히는 것을 주저하지 않는 도전자.</p>
</section>
<section>
<h2>WORK EXPERIENCE</h2>
<!-- 경력 작성 -->
<h3>직책</h3>
<p>회사명 (2008 ~ 2010)</p>
<ul>
<li>웹 사이트 개발</li>
<li>리액트 활용</li>
</ul>
<h3>수상 경력</h3>
<ul>
<li>수상 경력이 있다면 여기에</li>
<li>또다른 수상 경력은 여기에</li>
</ul>
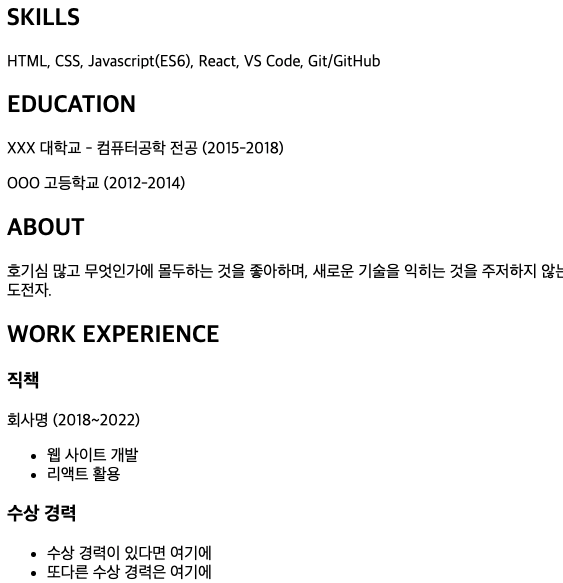
</section>지금까지 작성한 내용들이 웹 브라우저에 어떻게 보일지는 오른쪽의 Code Swing 화면을 확인하면 됩니다. 아직 스타일이 적용되지 않아서 단순히 내용만 나열되어 있습니다.

내용은 채워졌으니 이제 스타일을 적용해 보겠습니다. Let's go~ [깃허브] 이력서 페이지 만들기 (4) - 스타일 적용하기
'기타' 카테고리의 다른 글
| [공유] ChatGPT, 넌 누구냐? (0) | 2023.04.03 |
|---|---|
| [깃허브] 깃허브에 이력서 페이지 만들기 (5) - 커밋하기 (0) | 2022.03.15 |
| [깃허브] 이력서 페이지 만들기 (4) - 스타일 적용하기 (0) | 2022.03.15 |
| [깃허브] 이력서 페이지 만들기 (2) - 마크업 하기 (0) | 2022.03.13 |
| [깃허브] 이력서 페이지 만들기 (1) - 환경 설정하기 (0) | 2022.03.13 |



