이전 내용
[깃허브] 깃허브에 이력서 페이지 만들기 (1) - 환경 설정하기
[깃허브] 깃허브에 이력서 페이지 만들기 (2) - 마크업하기
[깃허브] 깃허브에 이력서 페이지 만들기 (3) - 내용 채우기
[깃허브] 깃허브에 이력서 페이지 만들기 (4) - 스타일 적용하기
지금까지 만든 문서의 수정 사항을 깃허브에 등록해야 합니다. 이것을 '커밋'이라고 합니다.
처음부터 깃허브 사이트에서 시작했고, 온라인 편집기를 사용했기 때문에 소스를 작성한 후 커밋하기만 하면 그대로 깃허브에 추가됩니다.
커밋하기
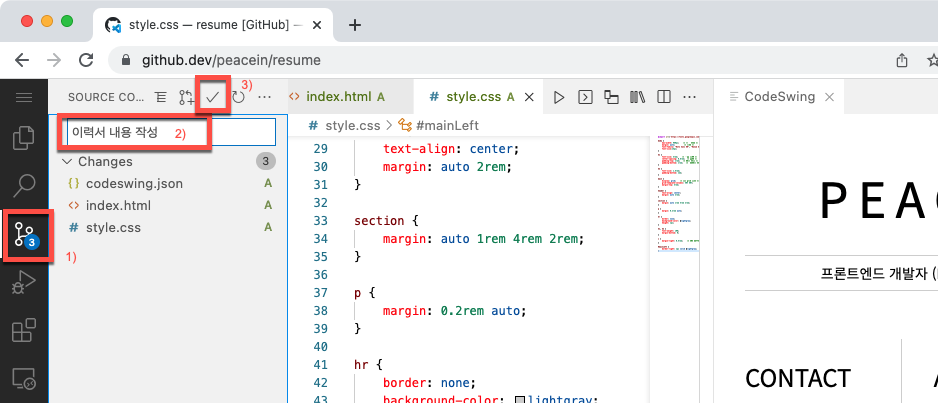
1. 소스를 작성하면서 발견했을지도 모르지만, 왼쪽의 사이드바에 파란색으로 숫자가 표시되어 있습니다. 수정된 파일의 갯수를 나타내는데, 아직 깃허브로 커밋하지 않은 파일을 가리킵니다.
사이드바에서 Source Control 아이콘을 클릭한 후, 맨 위에 커밋 메시지를 입력하고 바로 위의 체크 버튼을 클릭합니다.

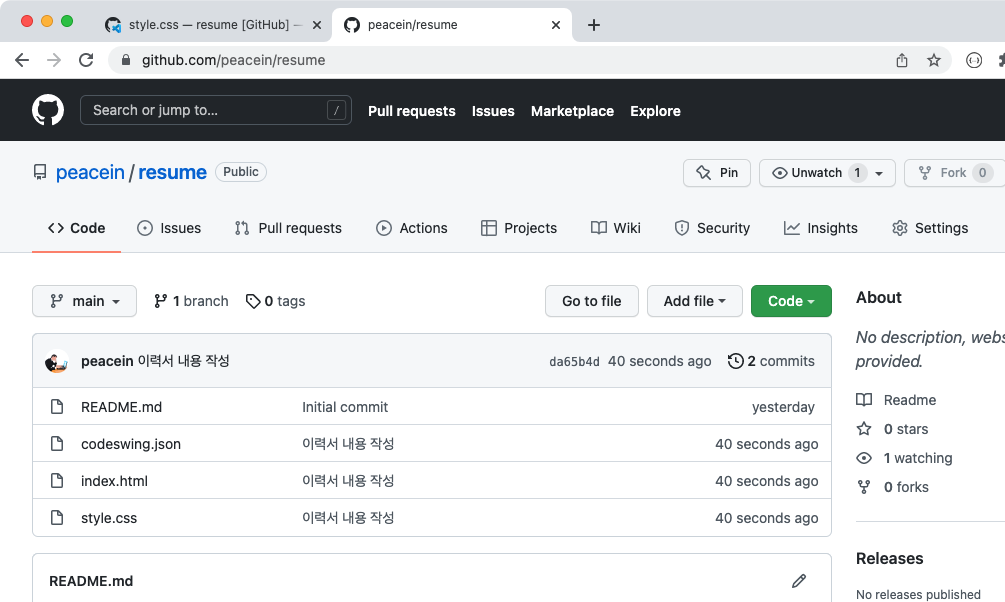
2. 정말 리포지토리에 파일이 커밋되었을까요? 브라우저 창에서 새로운 탭을 열고, 여러분의 리포지토리 주소를 입력해 보세요. 따로 복잡하게 설정하지 않았는데도, 방금 작성한 문서가 깃허브에 올라와 있는 것을 볼 수 있습니다.

깃허브 페이지 설정하기
깃허브는 버전 관리를 위한 사이트이기 때문에, 앞에서 살펴본 것처럼 깃허브의 리포지토리에는 커밋한 파일들이 나열되어 있습니다. 그런데, 조금만 설정을 변경해 주면 리포지토리를 마치 웹 사이트처럼 사용할 수 있습니다. 이것을 '페이지' 기능이라고 합니다. 우리는 깃허브의 페이지 기능을 활용해서 방금 커밋한 파일들을 사이트처럼 표시하려고 합니다.
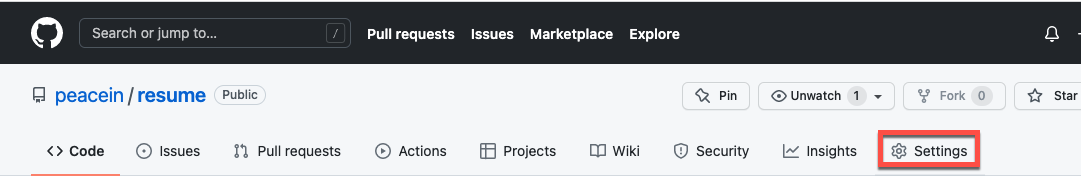
1. 깃허브 리포지토리 화면에서 오른쪽 위에 있는 [Settings]를 클릭합니다.

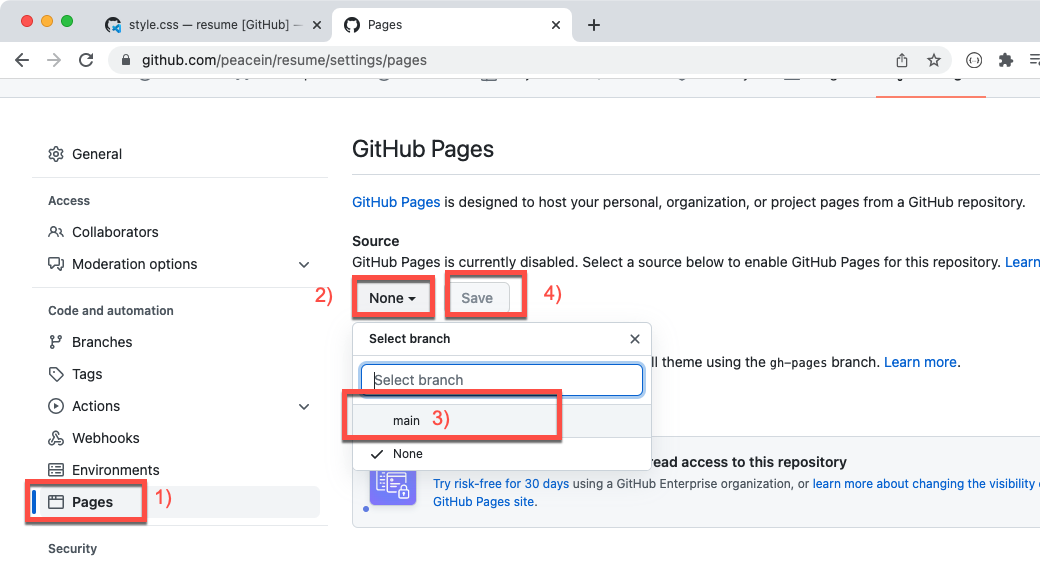
2. 왼쪽 메뉴에서 [Pages]를 선택합니다. 오른쪽 화면에서 'Source' 항목을 보면 아직 [None]이라고 되어 있을 것입니다. [None]을 클릭한 후 [main]을 선택하세요. 리포지토리의 'main' 브랜치에 있는 파일들을 사용하겠다는 뜻입니다. 마지막으로 [Save]를 클릭합니다.

3. 페이지 설정이 끝나면 웹 사이트 주소가 나타납니다. 이제부터 이 주소로 접속하면 리포지토리 화면이 아니라 웹 사이트 화면이 나타납니다. 웹 사이트 주소는 https://깃허브아이디.github.io/리포지토리명 형태입니다.
주의할 것은 페이지 설정을 하고 즉시 웹 사이트가 나타나지는 않는다는 것입니다. 404 오류 메시지가 뜨더라도 걱정하지 말고, 5~10분 후에 다시 접속해 보세요.

지금까지 깃허브 온라인 상에서 이력서 페이지를 만드는 방법에 대해 알아보았습니다.
이력서 페이지를 수정하고 싶다면, 깃허브 리포지토리로 접속한 후에 마침표(.)를 눌러 온라인 편집기를 열면 됩니다. 파일을 수정할 수 있는 리포지토리 주소와, 완성된 이력서 페이지 주소를 혼동하지 마세요.
깃허브 리포지토리 주소
https://www.github.com/깃허브아이디/리포지토리명 (예, https://github.com/peacein/resume/ )
깃허브에 만든 이력서 페이지 주소
https://깃허브아이디.github.io/리포지토리명 (예, https://peacein.github.io/resume/ )
'기타' 카테고리의 다른 글
| 자바스크립트 라이브러리와 프레임워크, 어떤 순서로 공부할까 (1) | 2023.12.05 |
|---|---|
| [공유] ChatGPT, 넌 누구냐? (0) | 2023.04.03 |
| [깃허브] 이력서 페이지 만들기 (4) - 스타일 적용하기 (0) | 2022.03.15 |
| [깃허브] 이력서 페이지 만들기 (3) - 내용 채우기 (0) | 2022.03.13 |
| [깃허브] 이력서 페이지 만들기 (2) - 마크업 하기 (0) | 2022.03.13 |


